docker の onlyoffice コミュニティ版のインストール#
sudo docker run -i -t -d -p 8701:80 onlyoffice/documentserver
公式は、データを Docker コンテナの外に保存することを推奨しています。これにより、新しいバージョンがリリースされた際に、ONLYOFFICE Docs を簡単に更新でき、データの損失を防ぐことができます。
したがって、以下のコマンドを使用する必要があります。
sudo docker run -i -t -d -p 8701:80 --restart=always \
-v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice \
-v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data \
-v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice \
-v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql -e JWT_SECRET=my_jwt_secret onlyoffice/documentserver
- -p 8701:80 はポートマッピングを示し、前者はホストのポート、後者はコンテナ内のマッピングポートです。
- --restart=always はコンテナの自動再起動を示します。
- onlyoffice/documentserver はイメージ名です。
- -e JWT_SECRET=my_jwt_secret は秘密鍵です。
データボリュームの説明
- /var/log/onlyoffice は ONLYOFFICE 文書のログ用です。
- /var/www/onlyoffice/Data は証明書用です。
- /var/lib/onlyoffice はファイルキャッシュ用です。
- /var/lib/postgresql はデータベース用です。
7.2 バージョンから、JWT 認証がデフォルトで有効になっています。
インストール中にカスタムキーを追加しなかった場合、ランダムなキーが自動生成されます。
sudo docker exec 6b1c15f3204c /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json 'services.CoAuthoring.secret.session.string'

「Go To Example」をクリックすると、文書編集者の例にアクセスできます。

参考リンク:
Node 統合#
node インスタンスをダウンロードします:
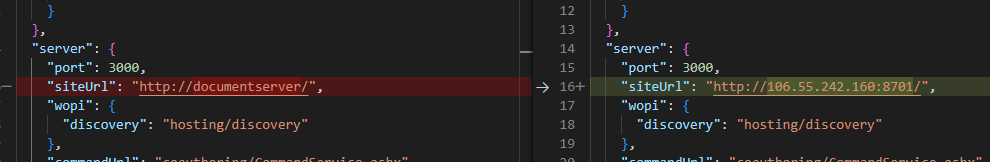
次に、文書サーバーのアドレスを config/default.json で変更する必要があります。
"storageFolder": "./files"
"storagePath": "/files"
"siteUrl": "https://documentserver/"
documentserver は、先ほどインストールした IP アドレスです。storageFolder と storagePath は実際に応じて変更できます。
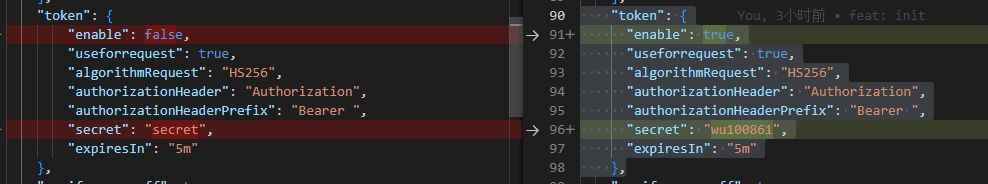
トークン内の秘密鍵も変更する必要があります。
"token": {
"enable": true,
"secret": "my_jwt_secret",
...
},
変更内容


プロジェクトを起動し、ブラウザで http://localhost:3000 にアクセスします。
入った後の画面は Docker Example と一致します。

フロントエンド統合#
問題#
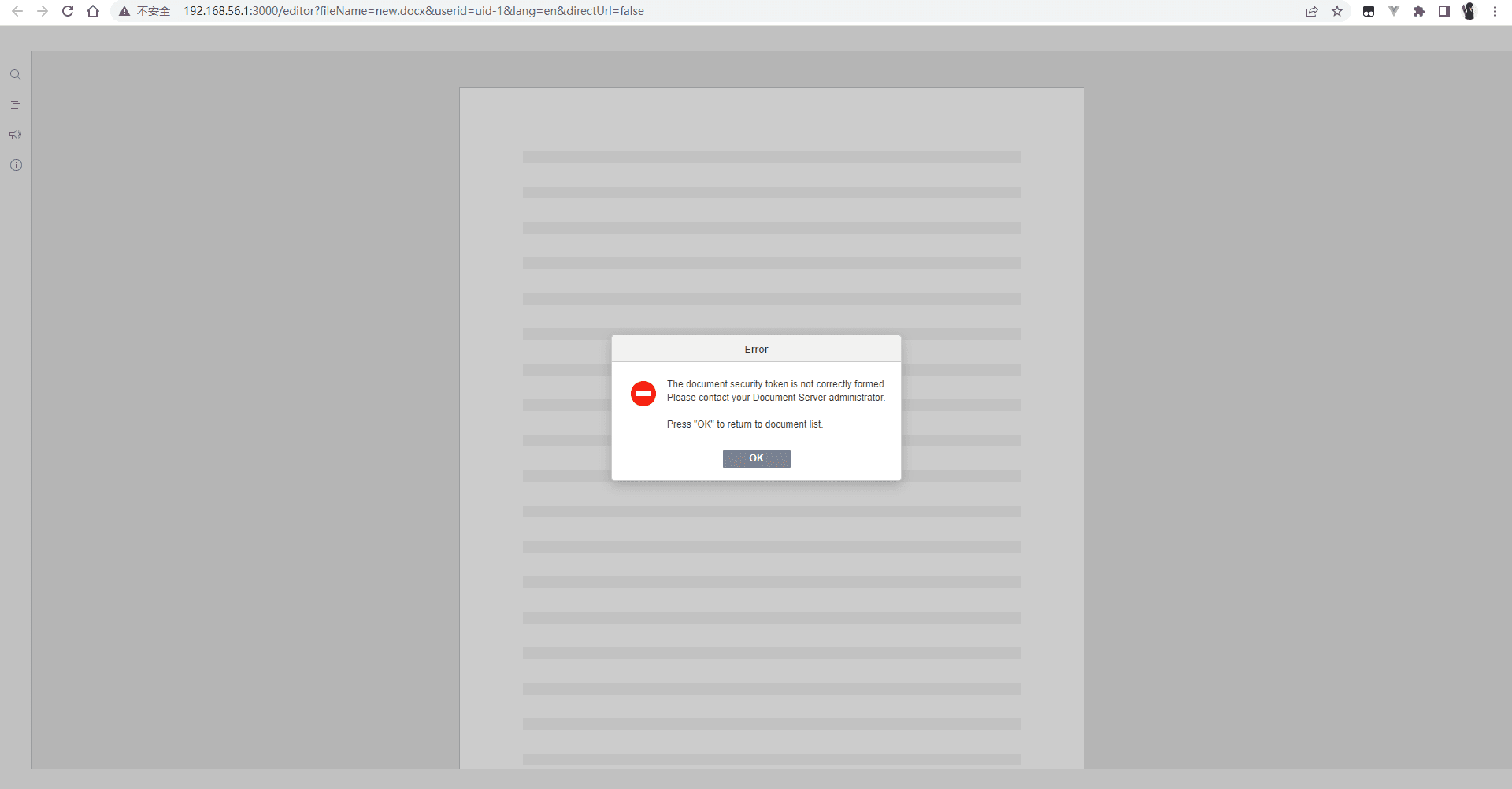
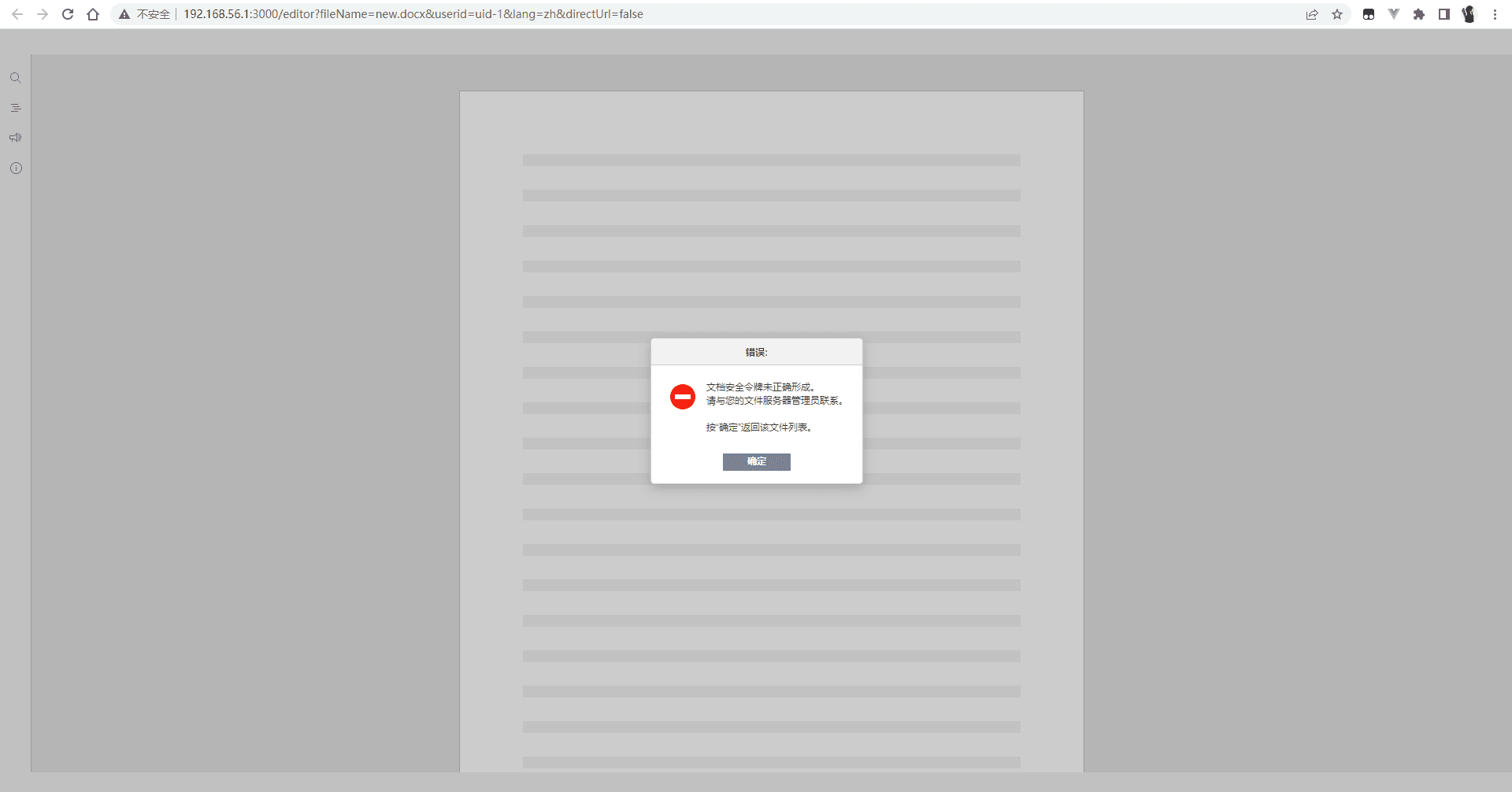
ドキュメントセキュリティトークンが正しく形成されていません。ドキュメントサーバーの管理者に連絡してください。#


この現象には 2 つの原因があります。いずれにしても秘密鍵がないことが原因です。
1 つは Docker をインストールする際に秘密鍵を無効にした場合、もう 1 つは秘密鍵を有効にしたが Node が変換を有効にしていないか、秘密鍵の記入が間違っている場合です。
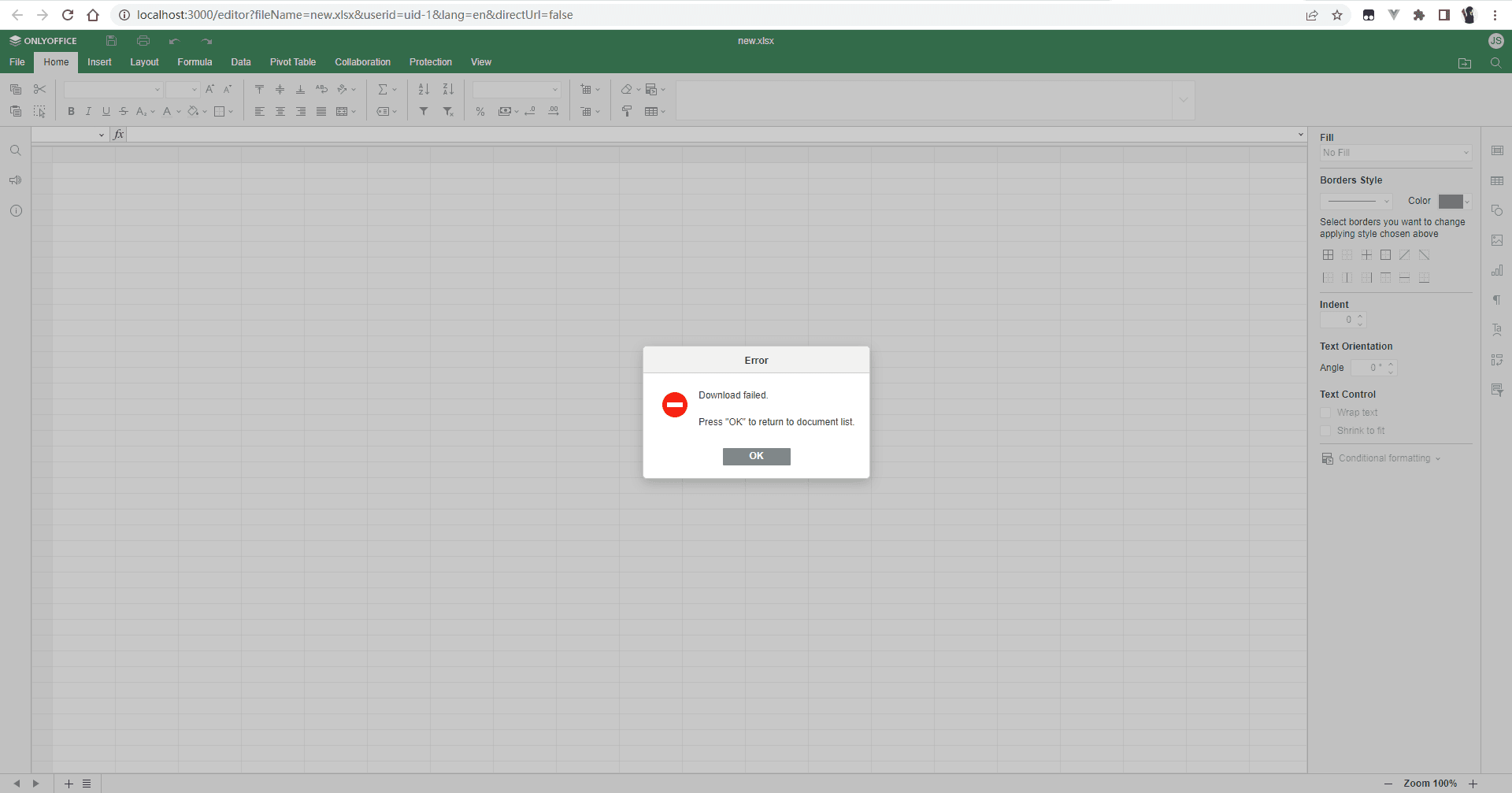
ダウンロード失敗#


原因は、私たちのドキュメントサーバーが docker 内にインストールされていることです。docker サービスにとって、localhost:3000 にはそのファイルが存在しません。
通常、uri の ip は外部からアクセス可能なローカル ip アドレスに設定する必要があります。localhost、127.0.0.1、または自分の内部 ip ではいけません。
したがって、私たちは自分の IP を通じてアクセスする必要があります。実際の生産環境では、ドメイン名が割り当てられます。IP またはドメイン名を使用してアクセスすれば成功します。
参考リンク: