docker 安装 onlyoffice 社区版#
sudo docker run -i -t -d -p 8701:80 onlyoffice/documentserver
官方还建议将数据存放在 Docker 容器之外,因为这样可以新版本发布后,轻松更新 ONLYOFFICE Docs 而不会造成丢失数据。
因此需要使用下面命令
sudo docker run -i -t -d -p 8701:80 --restart=always \
-v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice \
-v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data \
-v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice \
-v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql -e JWT_SECRET=my_jwt_secret onlyoffice/documentserver
- -p 8701:80 表示端口映射,前者是宿主机端口,后者是容器内的映射端口。
- --restart=always 容器自动重启
- onlyoffice/documentserver 镜像名称
- -e JWT_SECRET=my_jwt_secret 秘钥
数据卷说明
- /var/log/onlyoffice 对于 ONLYOFFICE 文档日志
- /var/www/onlyoffice/Data 证书
- /var/lib/onlyoffice 用于文件缓存
- /var/lib/postgresql 对于数据库
从 7.2 版本开始, JWT 验证默认开启
如果在安装期间未添加自定义密钥,则会自动生成随机密钥
sudo docker exec 6b1c15f3204c /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json 'services.CoAuthoring.secret.session.string'

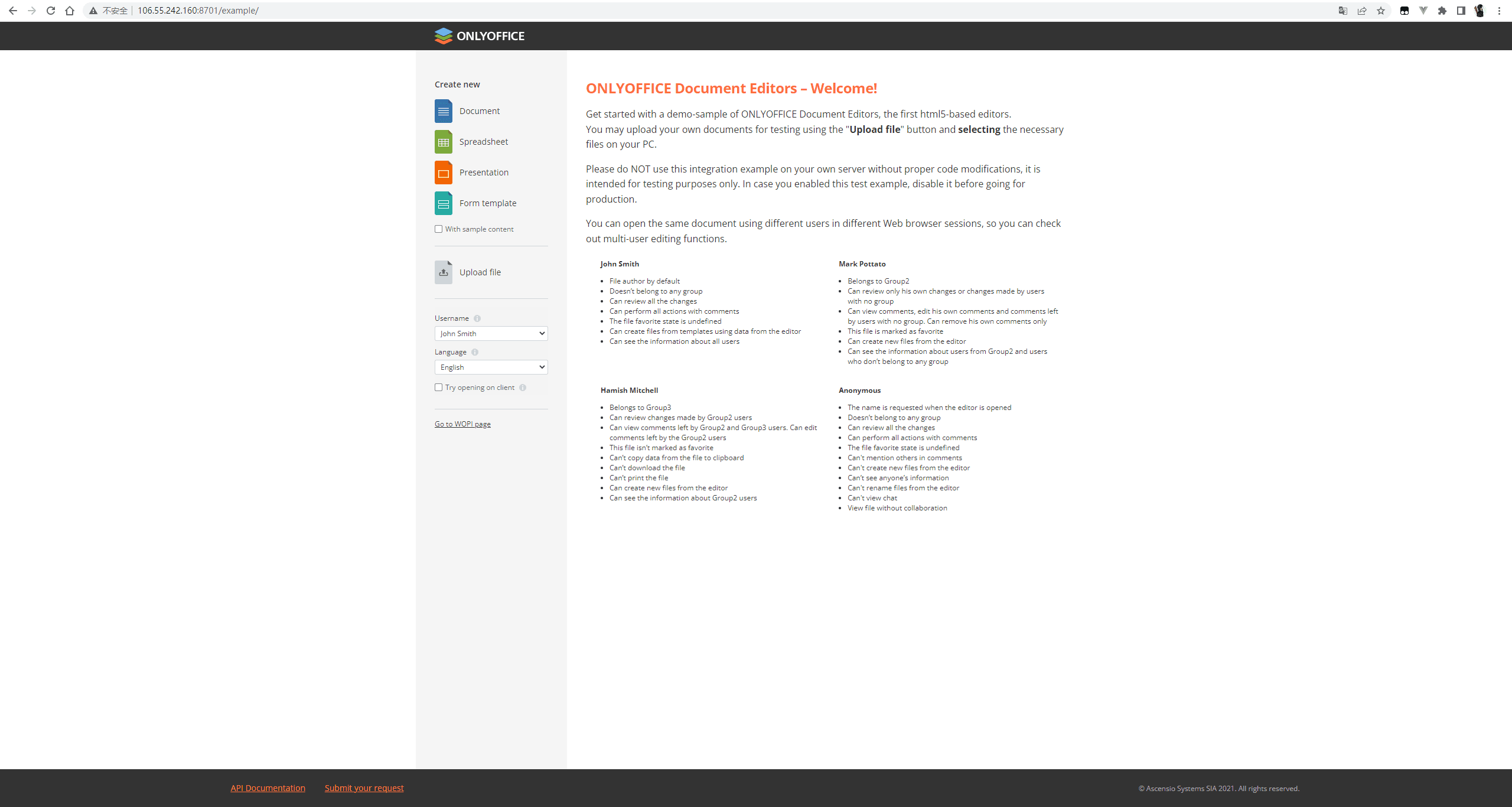
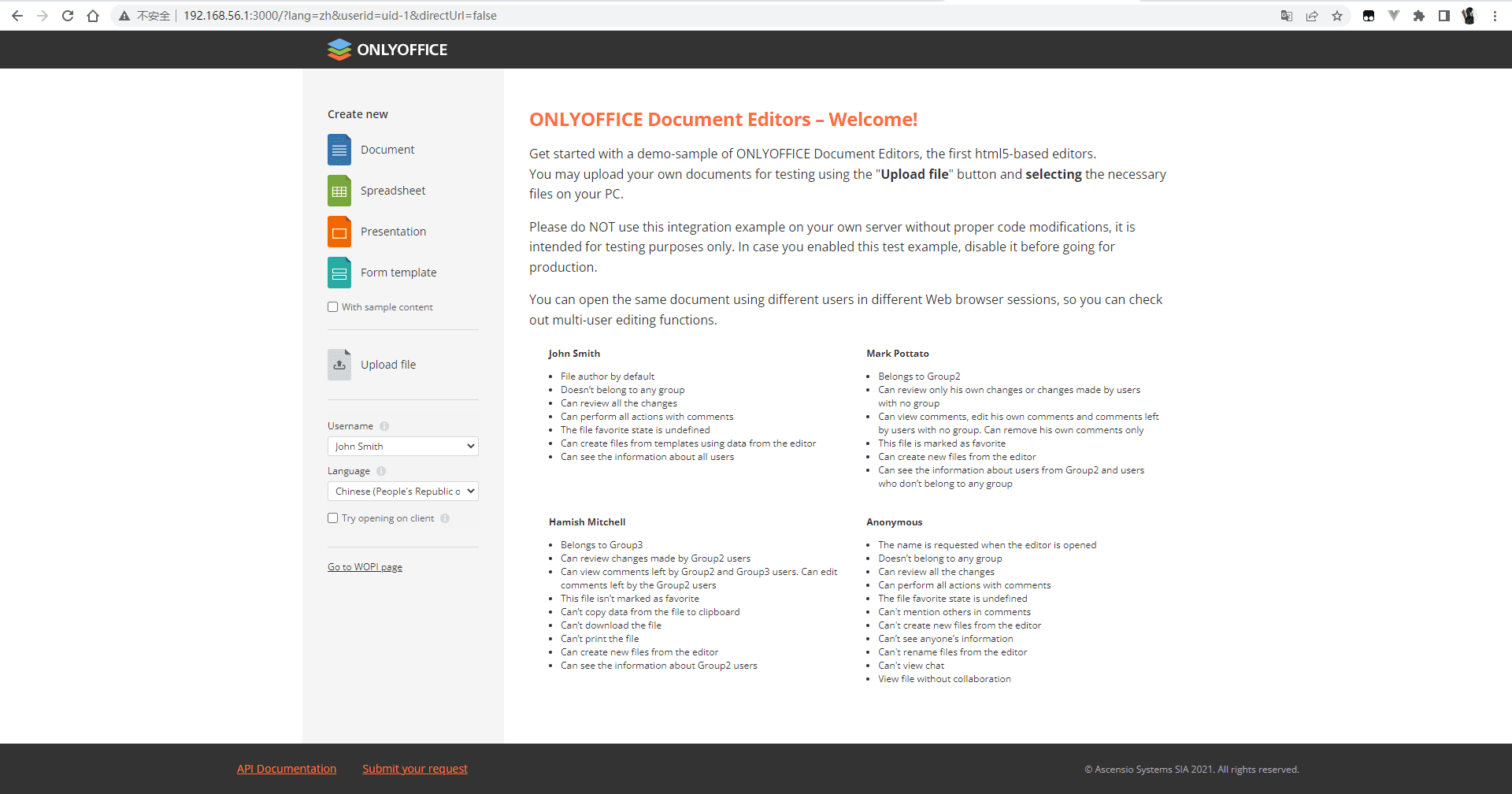
点击 Go To Example, 就可以访问文档编辑器示例了

参考链接:
Node 集成#
下载 node 实例:
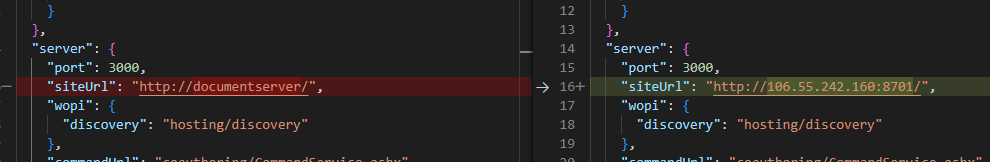
接下来我们需要修改文档服务器地址 config/default.json
"storageFolder": "./files"
"storagePath": "/files"
"siteUrl": "https://documentserver/"
documentserver 就是刚刚安装的 IP 地址。 storageFolder 和 storagePath 我们可以根据实际修改。
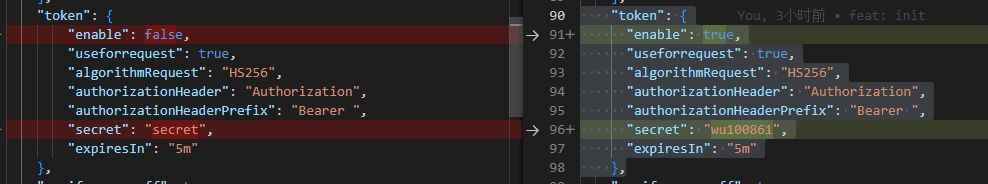
还要修改 token 里面的秘钥
"token": {
"enable": true,
"secret": "my_jwt_secret",
...
},
修改的内容


启动项目,浏览器访问 http://localhost:3000
进入后的界面同 Docker Example 一致

前端集成#
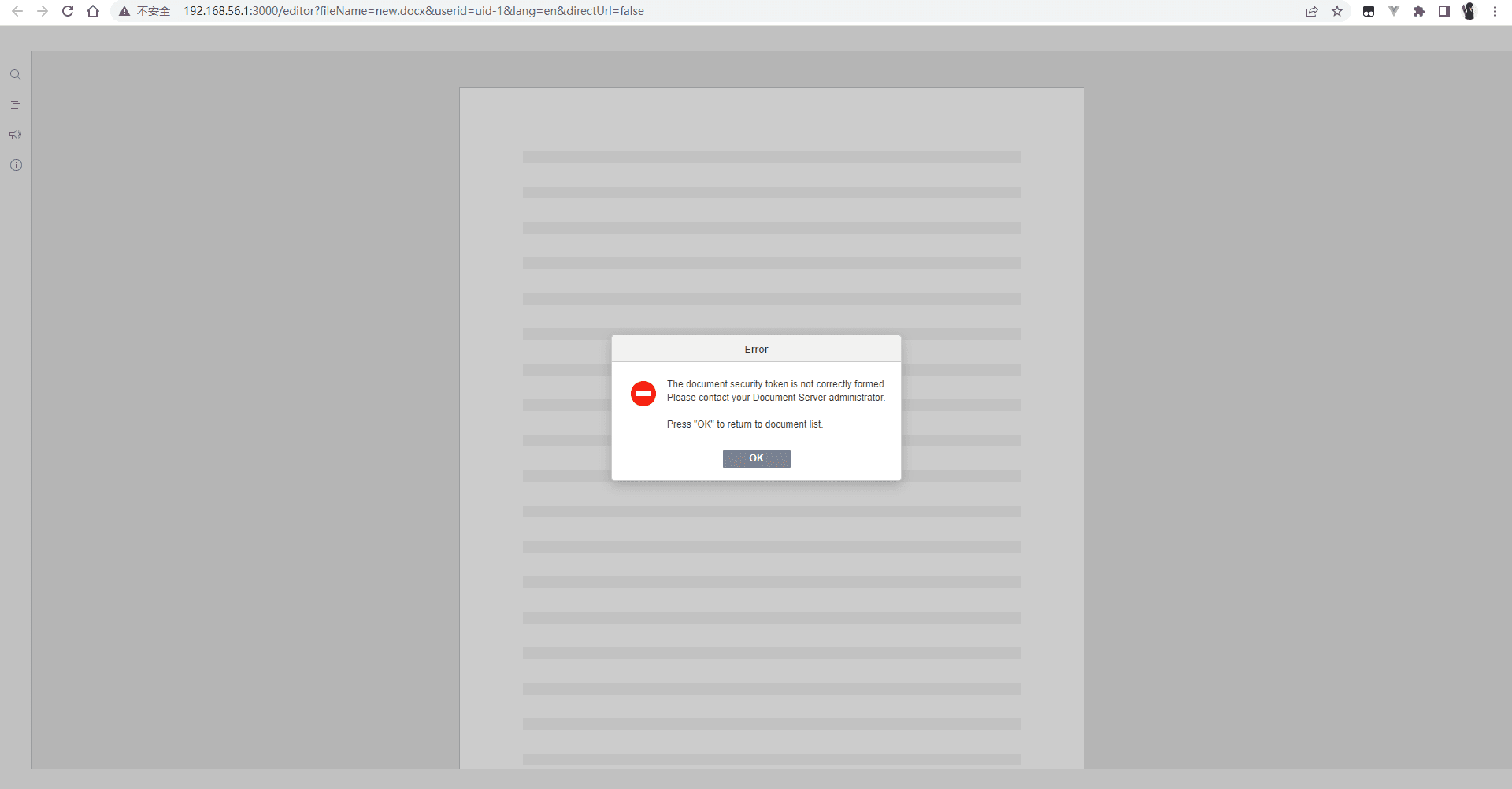
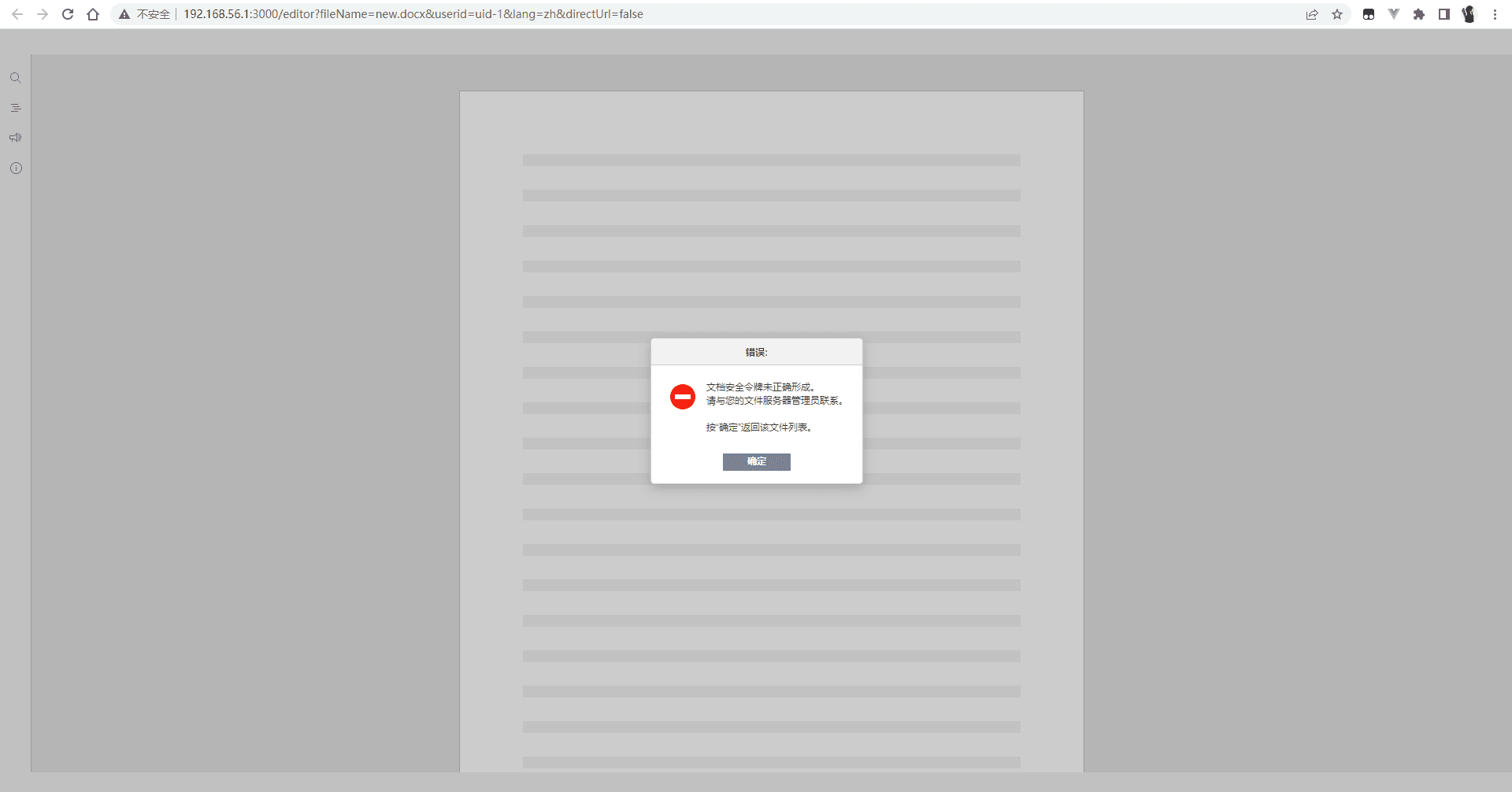
问题#
The document security token is not correctly formed. Please contact your Document Server administrator.#


有两种情况导致这种现象,总之都是没有秘钥
一种是安装 Docker 的时候没有关闭秘钥,一种是开启了秘钥,但是 Node 没有开启转换,或者是秘钥填写错误
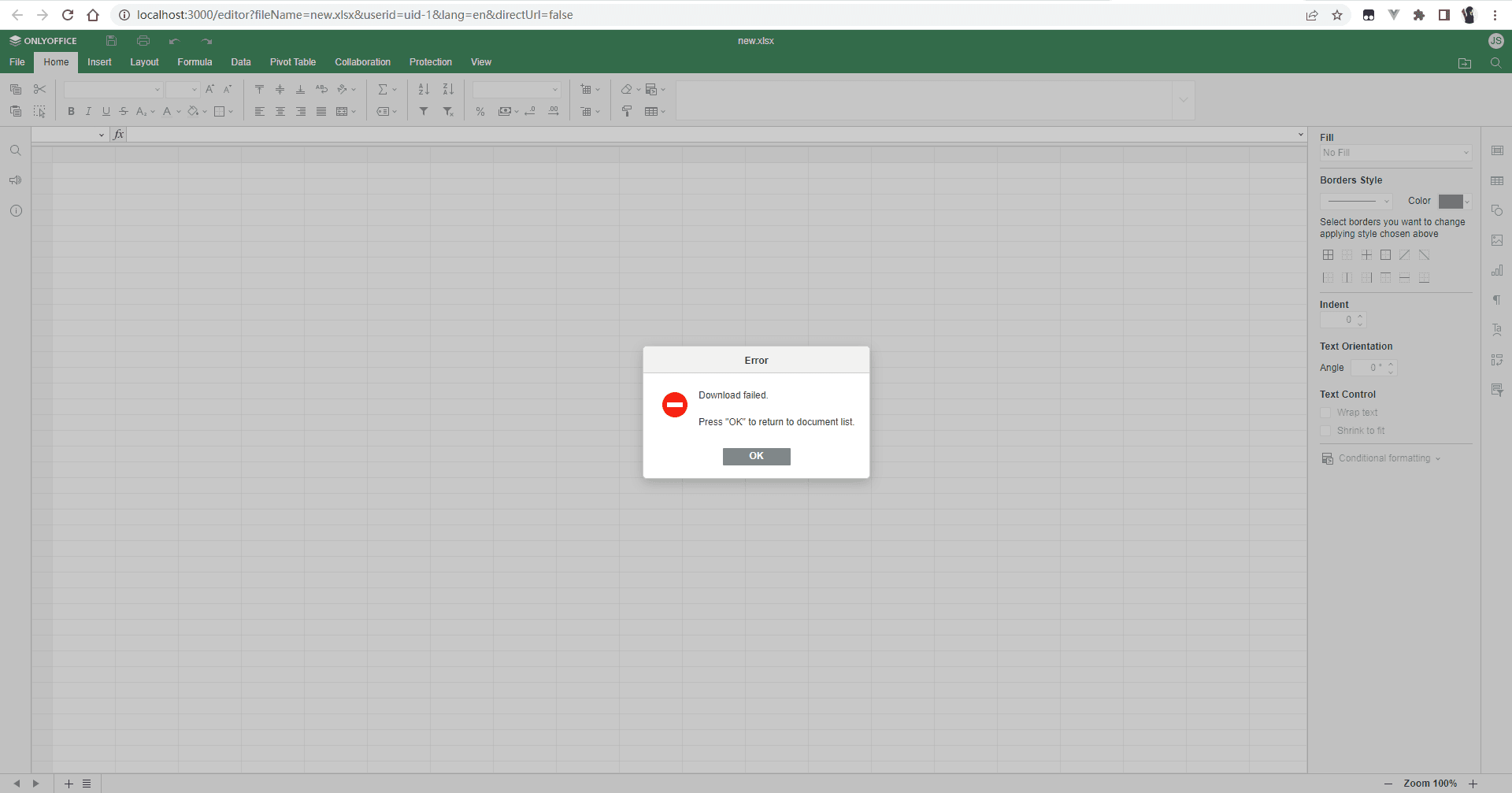
Download failed#


原因是,我们的 document server 安装在 docker 中。对于 docker 服务来说, localhost:3000 是不存在这个文件的。
通常来说,应该把 uri 的 ip 设置对外能访问的本地 ip 地址,不能是 localhost、127.0.0.1 以及本机内部 ip。
因此我们需要通过本机 IP 访问。 真实生产环境上,我们会分配一个域名。使用 IP 或者域名访问就可以成功了
参考链接: